html自定义标签
我们在分析文本时,比如命名实体识别,可能想将不同的实体词文本用不同的颜色高亮标识出来,那么采用html自定义标签就是一个比较轻量的方法。
给出一个例子
<!DOCTYPE html>
<html>
<head>
<title>自定义标签Demo</title>
</head>
<style type="text/css">
time{
color: #2980B9 ;
}
location{
color: #8E44AD;
}
status{
color: #FF0000;
}
</style>
<body>
<div style="margin: 20px">
<h3>自定义标签:</h3>
<ul>
<li><time>时间</time></li>
<li><location>地点</location></li>
<li><status>状态</status></li>
</ul>
</div>
<div style="margin: 20px">
<p>
<time>2018年10月12日</time>,我在<location>中关村</location><status>打代码</status>。
</p>
</div>
</body>
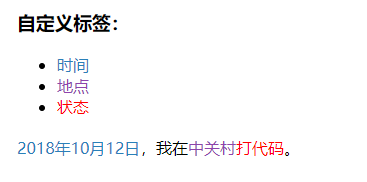
</html>效果
这里需要注意的是标签之间的覆盖规则,选择最近的标签,参见CSS样式覆盖规则
给出两个网页颜色选择器
参考:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!